Все большую и большую популярность приобретают кнопки «Мне нравится» от социальных сетей Facebook и ВКонтакте. Благодаря тому, что активные пользователи сетей жмут на эти кнопочки, увеличивается трафик сайта, приток посетителей.

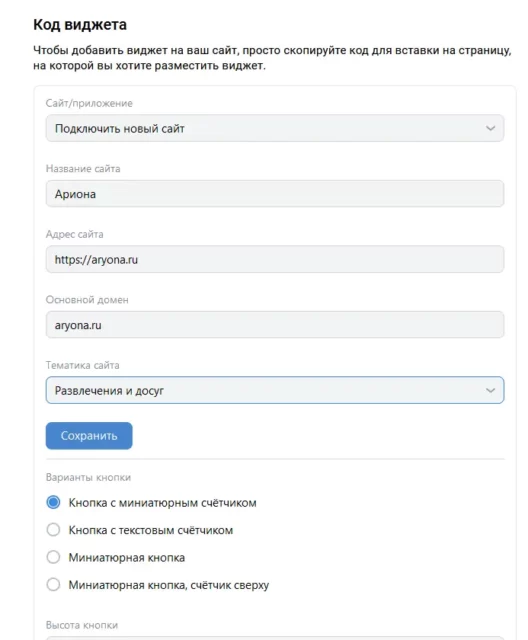
Поставить кнопку «Мне нравится» от соцсети ВКонтакте.ру очень просто. Заходим на эту страничку. Разумеется, нужно быть залогиненным на сайте ВК.ру. Необходимо заполнить очень простую форму. В первой позиции нужно указать название и адрес сайта. Затем выбрать тематику сайта. Далее выбираем внешний вид кнопки — образец показывается непосредственно под формой — и ее название («Мне нравится» или «Это интересно»). Нажимаем «Сохранить».
Обновлено 7.12.2019

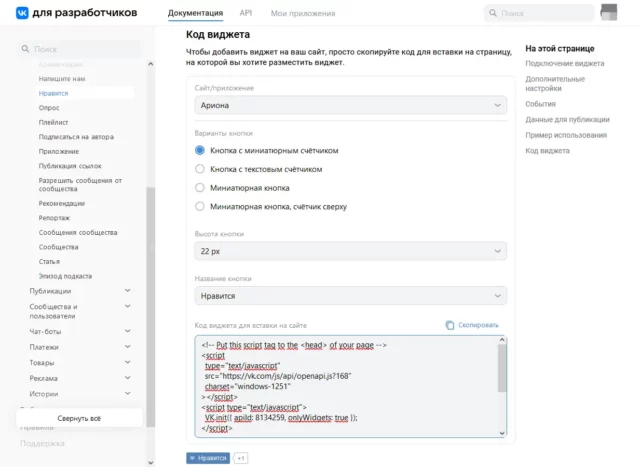
А теперь по частям копируем код для вставки на сайт. Код разделен на три части. Верхнюю часть кода необходимо установить между тегами <head>…</head> страницы вашего сайта.
<!-- Put this script tag to the <head> of your page -->
<script
type="text/javascript"
src="https://vk.com/js/api/openapi.js?168"
charset="windows-1251"
></script>
<script type="text/javascript">
VK.init({ apiId: 1111111, onlyWidgets: true });
</script>
Семь единиц красного цвета необходимо заменить на api id вашего сайта. В блоге WordPress его нужно установить в файл index.php той темы, которую вы используете.

Вторую часть кода необходимо установить в том месте, где вы хотите видеть кнопку «Мне нравится». На моем блоге она установлена в виджете под названием «Визитка». Этот вариант кнопки называется «кнопка с миниатюрным счетчиком». Код отличается для каждого сайта и типа кнопки.
<!-- Put this script tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button", height: 22});
</script>Если вы хотите установить более одной кнопки на странице, элемент vk_like должен иметь уникальное обозначение для каждого кода. Например, в одном месте оставляете vk_like, а в другом называете его vk_like1.
Ниже я установила кнопку с текстовым счетчиком. Если вам понравился пост и вы из него что-то для себя почерпнули, не забудьте нажать кнопку «Мне нравится»
(Продолжение следует… В следующем посте пойдет рассказ о том, как установить кнопку «Мне нравится» от Facebook…)



Полезная информация.
А где поставить галочку «Оповещать о новых комментариях по почте»? Многие не комментируют если нет такой возможности. Плагин Subscribe To Comments. Да Вы наверное знаете.
Спасибо, не знала об этом плагине. Вернее, знала, что такой плагин существует, но руки не доходили его найти. Теперь добавила.
а данную кнопку вообще можно вставить на юкоз?
Если на юкозе есть возможность вставки кода на JavaScript, то можно.
можно, делаю как прописано тут, но место для кнопки также пустует.
что значит «В случае блога WordPress»?
Это если у тебя блог WordPress.
На юкозе я ресурсов не заводила, поэтому не знакома с его заморочками… А верхнюю часть кода между тегами там возможно установить?
у меня нет возможности добавить
между тегами ,
как можно установить кнопку в таком случае? кто нибудь сталкивался с такой проблемой?
хотел написать что нет доступа к head)) как в таком случае?
да можно поставить.
тот самый сначала на http://vkontakte.ru/developers.php?o=-1&p=Like подключи свой сайт к сервису…он сгенерирует тебе автоматом твой ip далее можно работать с кодами которые там появятся первую часть (вот мой код VK.init({apiId: 2046314, onlyWidgets: true}); у тебя будет только ip другой) вставляешь в «Управление дизайном/редактирование шаблонов/раздел редактор страниц: страницы сайта. В самом верху… Подробнее »
к сожалению в моем сообщении не отобразился полностью код скрипта…но на ссылке которую я тебе написал он будет.если правильно укажешь данные своего сайта.
Можно попробовать верхнюю часть поставить перед основным кодом.
спасибо! все получилось!
Очень интересная информация правда она неработает на моём блоге на blogspot что делать можите мне чтонибуть подсказатЬ?
Здравствуйте! уже второй день мучаюсь с кнопкой мне нравится от вконтакте. с установкой все понятно,но не могу сделать так чтоб на главной странице под каждой новостью отображалась своя кнопка,она то отображается но при нажатии на одну,человек автоматом появляется и во всех остальных кнопках…а это не очень … выставлял уникальный ид… Подробнее »
будь добр
пока как установил, чтобы в юказе работало…
куда что скопировал…
умоляю кто-нибудь опишите как можно подробней как именно на UCOZ добавить эту кнопку!!! прошу очень
Ариона, вижу, что с покзателями сайта у вас все в порядке, но все-таки спрошу — уходит ли PR через эти скрипты? Читал, что odnaknopka.ru, вроде бы, грешила этим.
ДА, очень здорово)
Я только подумал, что нужно и мне сделать на блог такую кнопку.
И информация прямо в руки пришла);-)
Как не пытался, а в ЖЖ кнопку поставить не могу. Может кто-то растолкует как это сделать.
может кто знает как сделать такую кнопку на флеш сайтик, с помощью AS 2.0 ?
Если вы хотите установить более одной кнопки на странице, элемент vk_like должен иметь уникальное обозначение для каждого кода. Например, в одном месте оставляете vk_like, а в другом называете его vk_like1.
приведите пример где это работает
Подскажите куда вставлять второю часть кода. первую вставил в Заголовок (header.php), а вторую надо вручную на каждую страницу ставить или можно в шаблоне где-то, что бы она автоматически в каждой записи появлялась? сайт на WordPress
Здравствуйте! Где взять айпи сайта?
Зарегистрировала на страничке этого виджета вк, а где сам код?
Заранее спасибо!
спс помогло
У меня эта кнопка очень странно работает. И счётчик для всех постов одинаковый, в чём проблема разобраться не могу.
А что даёт эта кнопка ? Ссылку на заспамленный ВКонтакте.ру ?
«В случае блога WordPress его нужно установить в файл index.php той темы, которую вы используете.»
Может всё-таки в header.php? )
Не в каждой теме есть такой файл.
Спасибо!!!! Установила на свой сайт)))))))
Превосходный пост! Всё чётко расписано. У меня вопрос. Я сделал, всё, как у Вас написано. У меня блог на блогспоте. Так вот на главной сранице стоит одна кнопка «мне нравится», а на остальных их стоит две. Много раз проверял не ввёл ли я какую-то часть кода (или весь) 2 раза.… Подробнее »
Что-то не совсем понятно…
Если я не залогинен на вконтакте, то выводится вместо кнопки «No page_id or url specified». Даже по тексту выше на этой странице такая же надпись. Так и должно быть или это глюк ?
Вот с кнопкой share такого нет, только с like.
У вас внизу поста отображается No page_id or url specified , не подскажите как убрать?
2Gogast
По-моему, это какой-то косяк вконтакте. Лучше им в саппорт написать.
Здравствуйте. Очень надеюсь на Вашу помощь, не могу сама разобраться с кнопкой «Мне нравится» ВКонтакте. Добавила ее по всем правилам, но на главной странице блога кнопки со всех статей сползаются наверх: Как видите, с Фейсбуком и Твиттером таких проблем не возникает… И на страницах отдельных статей все впорядке. Подскажите, пожалуйста,… Подробнее »
че-то не работает, хотя сделал все как написано, а кнопка не загружается 🙁
В один ряд с лайком фейсбука кнопка вконтакте неровно встает, приходится использовать стили для выравнивания.
Xочу вытянуть лайки из 1 поста со своей странице на сторонний сайт. Подскажите, как сделать?
Хочу много лайков……
Спасибо, совершенно ничего сложного как оказалось нет, установила кнопку к себе за пару минут, всё работает прекрасно!