Я долго пользовалась многофункциональным плагином Jetpack, однако в силу ряда причин была вынуждена от него отказаться. В результате передо мной встал вопрос, как обеспечить функциональность некоторых возможностей без этого плагина, в том числе и представление моего блога на мобильных устройствах.

Тема Frontier для блога, которую я использую, адаптивная, имеет массу возможностей в настройке дизайна, но мне не очень нравится ее мобильный вариант. Он может отпугнуть посетителей, кроме того, Гугл прохладно относится к неудобному для пользователю мобильному представлению сайта, поэтому может запросто снизить приоритетность его показа в результатах поисковых запросов.
В результате поисков я перебрала несколько плагинов, пока не остановилась на Any Mobile Theme Switcher. Теперь сформулирую, что же я хочу от мобильной темы:
- Неусложненный дизайн
- Моя шапка блога — привычная и узнаваемая, добавляющая уникальность блогу
- Анонсы записей до тега «Читать далее», желательно с одним изображением
- Возможность размещения виджетов в «подвале» блога
Два плагина у меня отказались работать, еще от нескольких я отказалась из-за неуникальности дизайна, в котором можно было только заменить цвет на свой и, в лучшем случае, добавить логотип, очень мелкий. В плагине Jetpack дизайн мобильной темы, кстати, вообще не настраивался. Плагин Any Mobile Theme Switcher позволяет использовать любую тему для WordPress в качестве мобильной.
Теперь я расскажу, как настроить плагин Any Mobile Theme Switcher.
Сначала нужно установить плагин. Для этого в админке своего блога заходим в «Плагины» — «Добавить новый» и в окне поиска плагинов вбиваем «Any Mobile Theme Switcher». Далее кликаем по кнопке «Установить». Теперь заходим в «Установленные плагины» и активизируем его.
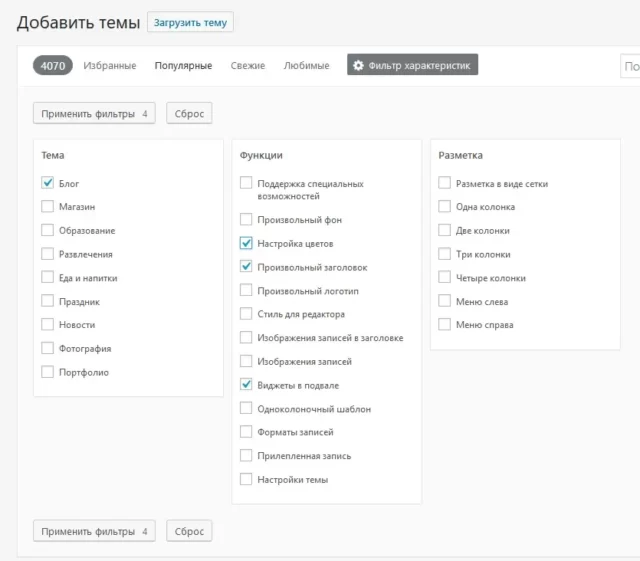
Активизировали? Теперь вам нужна другая тема, помимо той, которая активна в вашем блоге. Эта тема должна иметь возможность настройки шапки блога и виджеты в подвале. Если у вас есть такая тема, можете пропустить этот абзац. Если нет, в меню админки выбираете «Внешний вид» — «Темы» — «Добавить новую». Можете поискать в популярных, либо выставить фильтры характеристик, примерно так.

Как только установили тему (активизировать ее ни в коем случае не надо), в «Настройках» находим «Any Mobile Theme» и переходим, собственно, к настройкам.
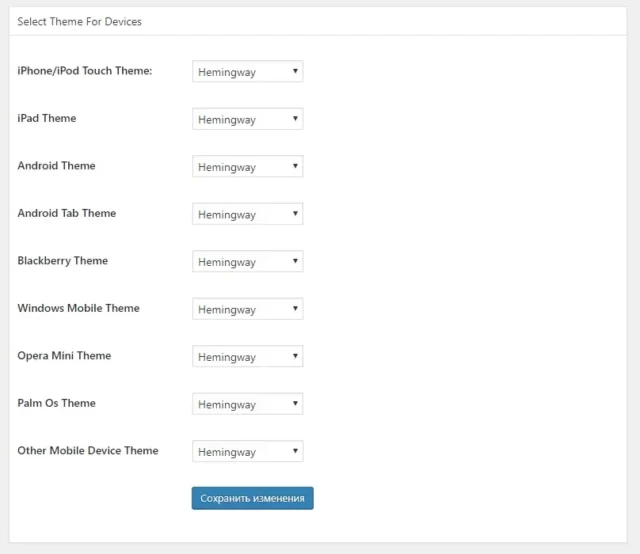
Плагин Any Mobile Theme Switcher дает возможность выбрать свою тему для нескольких видов мобильных устройств. Для одних из них вы можете выбрать тему посложнее, для других — попроще. Сейчас я настрою показ темы Hemingway, весьма приятной глазу, одновременно очень простой и адаптированной к мобильным устройствам.

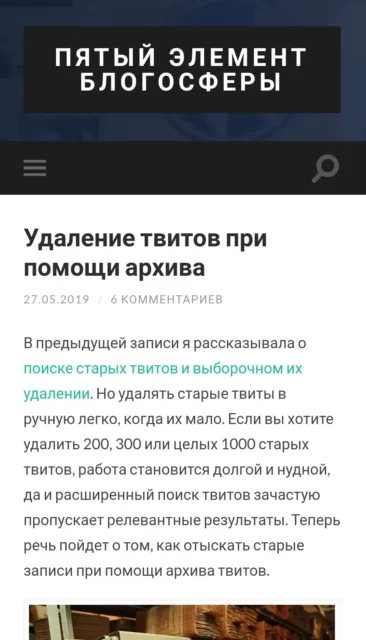
В результате я получила вполне нормальное мобильное представление блога.

Но это еще не всё. Шапку тема Hemingway взяла из настроек, но неплохо бы еще добавить навигацию по блогу — рубрики и, если нужно, страницы. По желанию можно добавить виджеты соцсетей. И обязательно статистику! Не забываем учитывать и посетителей, заходящих с мобильной техники. Их сейчас очень много.
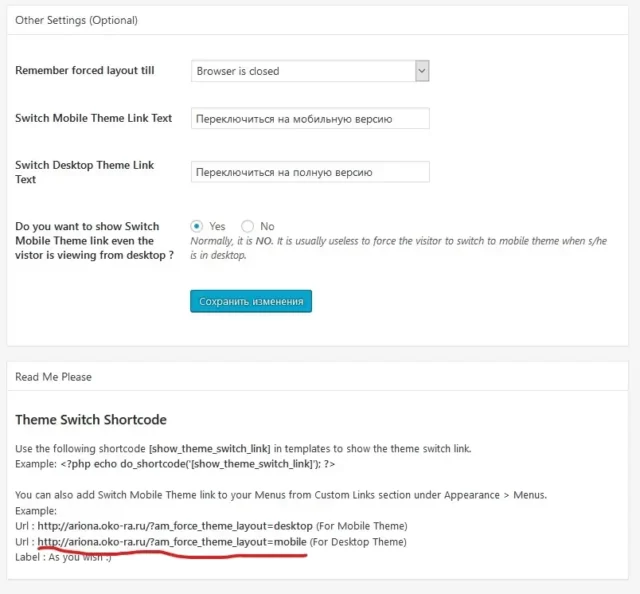
В настройках плагина нужно разрешить показывать ссылку переключения с мобильной версии на обычную и наоборот. Разработчики советуют не ставить эту ссылку, и они правы. Я отмечу «Yes» напротив вопроса «Do you want to show Switch Mobile Theme link even the vistor is viewing from desktop ?» на недолгое время, пока занимаюсь настройками.

Копируем ссылку, открываем ее в новом окне своего браузера и любуемся несколько секунд, насколько простым стал дизайн сайта в мобильном представлении. Теперь возвращаемся в админку, заходим в «Виджеты».
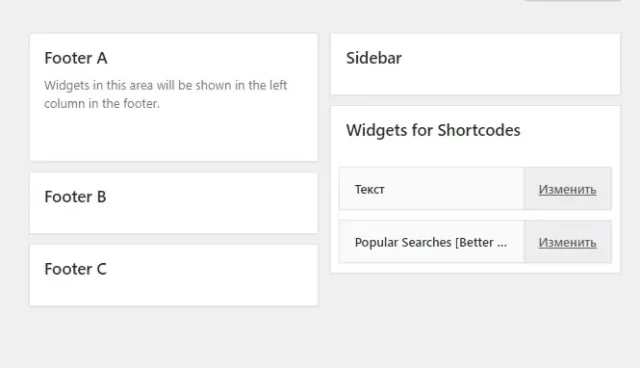
О, чудо! Многообразие виджетов темы Frontier исчезло, вместо него три виджета подвала и один сайдбар темы Hemingway.

Если чуда не произошло, закройте браузер, удалите куки и залогиньтесь снова. Пользуясь возможностью, добавляйте виджеты в новую тему. Не в коем случае не трогайте виджеты из неактивных колонок! Можно только их открыть, чтобы скопировать содержимое. Ставим в подвал только самые необходимые виджеты рубрик, страницы, возможно, ссылки на RSS и соцсети и, конечно, любимые счетчики. В сайдбар ничего ставить не надо, но, если вы склонны к перфекционизму, добавьте туда остальные виджеты.
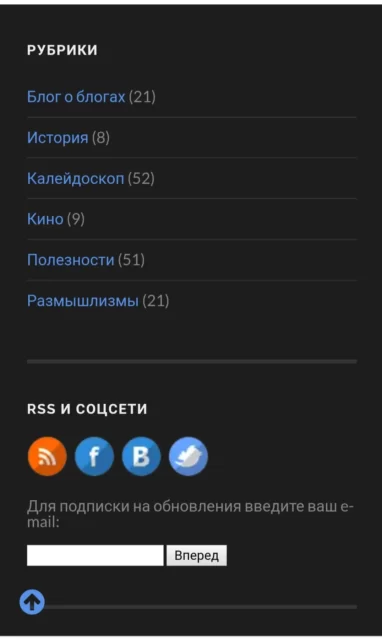
Теперь необходимо кое-что изменить в настройках темы («Внешний вид» — «Настроить»). Я, например, заменю изумрудно-зеленый цвет ссылок на синий. Если вдруг в теме отсутствует шапка, добавьте. В результате получился вот такой подвал мобильной темы.

Вот и всё. При желании, можно вернуться в настройки плагина и запретить переход с обычной темы на мобильную и обратно. Также можно разнообразить настройки. Скажем, для iPad настроить основную тему.



А чем Джетпак плох? Я его знаю, правда, по блогу на wordpress.com, вроде неплох. Есть отличия с отдельно стоящими платформами?
Работал криво. У меня не установилась обратная связь и была недоступна контактная форма. Заглавная страница плагина все время выдавала сообщение, что ключ Akismet неверный, хотя этот плагин работает исправно. Большинство возможностей я не использовала. Возможность комментирования от фейсбука, гугла, вордпресса и твиттера без создания ненужных регистраций — да, этого не… Подробнее »
Может, конфликтует с каким-то другим плагином, вот и нет обратной связи?
В другом блоге у меня появилась обратная связь. Плагины те же, что и здесь, и даже пара сверх этого.
А какая тема появится в настройках, если я установлю разные темы для разных мобильных устройств?
В этом случае надо выполнять настройки с мобильного устройства. Какая-то из теме, разумеется, отобразится на компьютере, но вряд ли удастся настроить другие.
Можно прямо с мобильника настраивать тему. С Any Mobile Theme на смартфоне основную тему и не настроить. Для планшета можно задать третью тему и уже с него настраивать.
Можно. Но согласитесь, производить настройки на компьютере намного удобней.