Пора мне восполнить пробел и расказать, как установить в блог WordPress форму комментариев Вконтакте. В свое время я описывала, как установить комментарии Фейсбук, но, как расклад сейчас таков, что нам в России нужно переходить с буржуйских на отечественные ресурсы. Как установить кнопку «Мне нравится» от Вконтакте, я уже описывала. Комментарии Вконтакте привлекают посетителей на сайт не меньше, чем лайки.

Привлечение траффика на сайт является основным преимуществом комментариев Вконтакте. Друзья пользователя соцсети могут увидеть в новостях комментарий, а также ссылку на вашу статью. Другим преимуществом можно назвать простоту установки формы комментариев и их администрирования.
К недостаткам формы комментариев Вконтакте и любой другой соцсети является то, что поисковики не рассматривают эти комментарии как часть сайта и поэтому не индексируют их. Действительно, эти комментарии и не являются частью сайта и не хранятся в его базе данных. Другим недостатком является то, что комментировать ваши записи сможет только тот посетитель, который имеет учетную запись Вконтакте и залогинен в соцсети. Впрочем, виджет комментариев Вконтакте можно рассматривать как дополнительный к стандартным комментариям WordPress. Третий недостаток заключается в том, что вам не придет уведомление на почту о том, что кто-то оставил комментарий. Придется обходить страницы своего сайта в поисках новых комментариев.
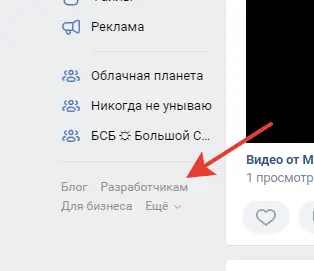
Чтобы добавить форму комментариев Вконтакте в блог WordPress, нужно пройти по бледной ссылке «Разработчикам» на сайте Вконтакте, под меню в левом столбце.

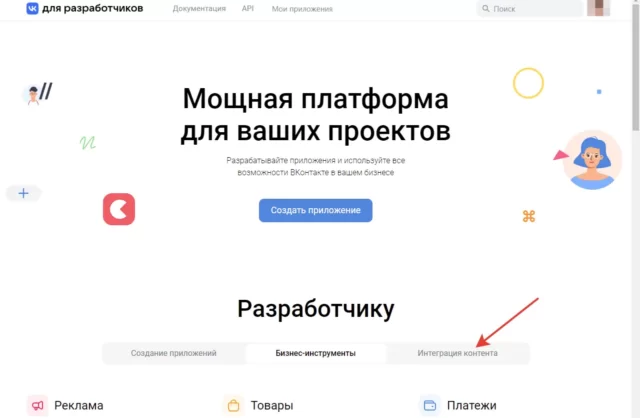
Вы зашли в панель для разработчиков. Далее выберите пункт меню «Интеграция контента».

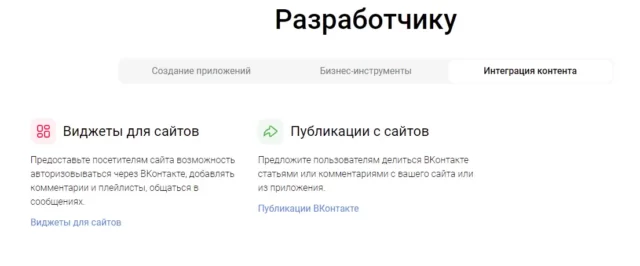
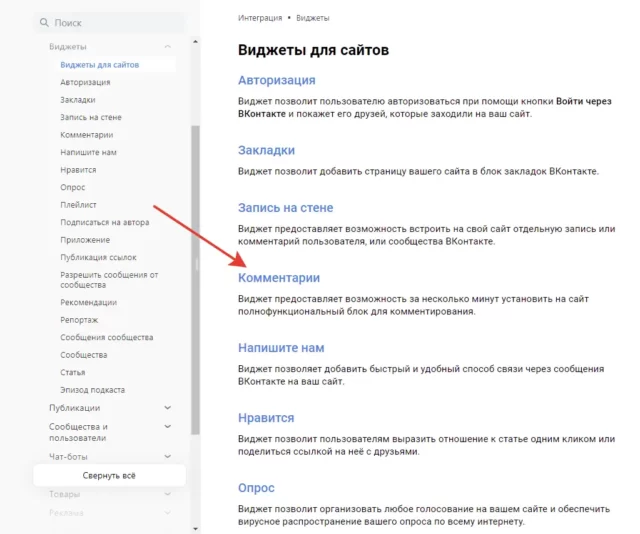
Теперь вам нужны «Виджеты для сайтов».

Далее в списке ссылок необходимо найти «Комментарии».

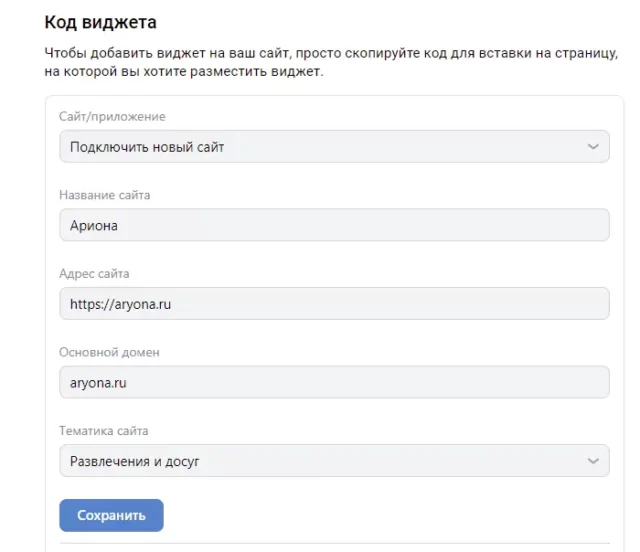
Прокрутите страницу вниз, найдите форму подключения сайта и заполните ее.

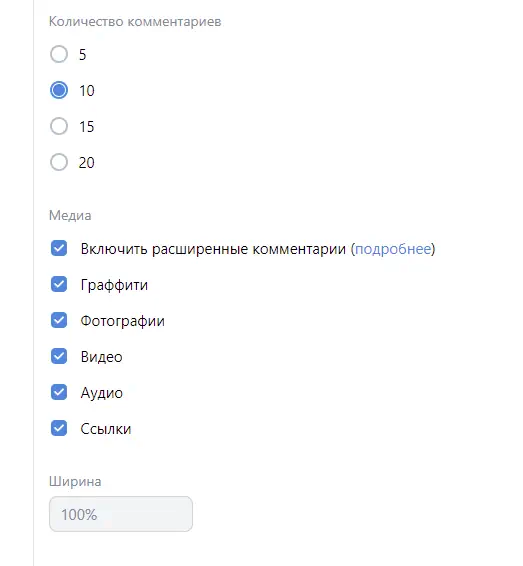
Далее выберите количество комментариев на странице, ширину формы комментирования. Можете выбрать, включать или нет расширенные комментарии и что из них пользователи могут добавлять — изображения, фотографии, видео, аудио, ссылки, граффити.

В нижней части формы располагается код, состоящий из двух частей, и образец формы комментирования. Верхнюю часть кода необходимо установить между тегами <head>…</head>. Скорее всего, вы найдете эти теге в файле header.php вашей темы. Семь единиц красного цвета необходимо заменить на Api id вашего сайта, присвоенный во время его подключения.
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?168"></script>
<script type="text/javascript">
VK.init({ apiId: 1111111, onlyWidgets: true });
</script>Вторую часть кода разместите в том месте, где вы хотите видеть форму комментирования. Ряд тем поддерживает виджеты, размещаемые после основного содержимого страницы блога. Можно установить код туда. Если этот вариант не устраивает или тема не поддерживает подобные виджеты, добавьте код ниже прямо в файл comments.php используемой вами темы, перед стандартными комментариями или вместо них.
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
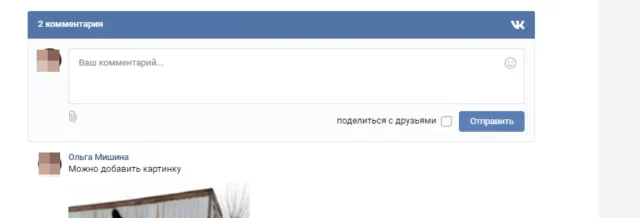
</script>По умолчанию автоматическая публикация комментария на странице пользователя отключена. Как вы видите на скриншоте ниже, галочка возле «поделиться с друзьями» отсутствует.

Но вы можете включить эту опцию. Далеко не все комментаторы против того, чтобы их ответ в блоге оказался на стене Вконтакте. Для этого в последний код необходимо сделать маленькое дополнение.
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*", autoPublish: 1});
</script>Образец кода вы можете увидеть в этой записи. Можете здесь добавлять тестовые комментарии.



Я бы не сказал, что комменты ВКонтакте или мордокниги какой-нибудь удобней обычной формы. Я вот в ВК не помню когда последний раз заходил. Сейчас бы пароль вспоминать .
Кнопки соцсетей для комментирования те ещё свистелки. Вообще никакой пользы не приносят.
Только стандартная форма. Лично мое мнение, никому не навязываю.
Я бы не говорил так категорично насчет кнопок соцсетей. Это способ написания коммента с авой. Вот вы знаете, что такое Граватар, я знаю. Для многих же этот сервис далек и неинтересен.
К тому же не надо заполнять имя и емэйл. Удобно и быстро.