В прошлом сообщении речь шла о том, как установить кнопку «Мне нравится» от ВКонтакте.ру, а теперь настало время пошаговой инструкции по установке аналогичной кнопки от Facebook.

Обновлено 8.12.2019
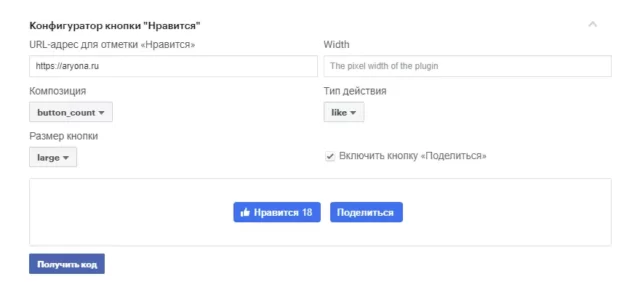
Необходимо зайти на эту страничку и заполнить вот такую форму.

- В верхнем левом окошке нужно ввести адрес своего сайта.
- Width — ширина, этим все сказано. Оставьте поле пустым, если вас устраивает размер по умолчанию.
- Далее выбирается Композиция (стиль кнопки): standart — это сама кнопка Нравится с текстом справа от нее; box_count — сверху от кнопки Нравится будет видно количество тех, кому понравилось, без текста; вариант button_count подобен на предыдущему, только число будет располагаться на кнопке; просто button — кнопка Нравится без числа. Кстати, внизу формы располагается предварительный вид кнопки.
- Тип действия — отображаемое слово, либо Нравится, либо Я рекомендую.
- Размер кнопки — small и large, т.е. маленькая и большая.
- Включить кнопку Поделиться — если внизу каждого поста отсутствует блок «Поделиться», можно оставить.
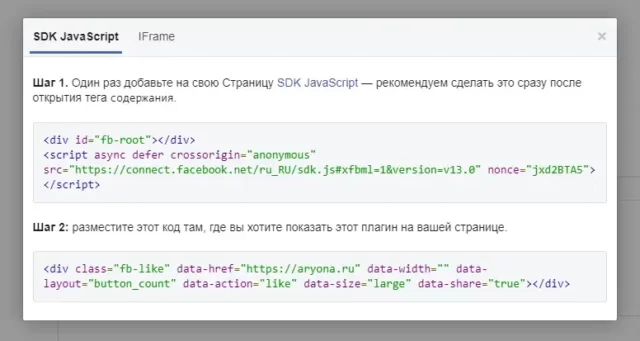
Далее нужно нажать на кнопку Получить код, чтобы получить код в небольшом окошке. Код дается в двух вариантах: на JavaScript

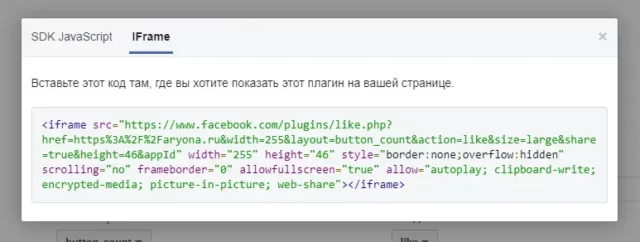
и в виде фрейма

Теперь копируем предложенный код в двух частях на свой сайт.
Кнопка «Мне нравится» отображает отношение пользователей Facebook ко всему сайту в целом.
Ниже пример кнопки. В настоящее время для тех, кто зашел на эту страницу в российским ip, кнопка не отображается. Кто ее видит, тестируйте.
(Всего визитов: 131, сегодня: 1)



прикольный сайт! много чего приглянулось! создатели молодцы!!
Был у меня народовский сайт, которым многим нравился, да его заблокировали яндексоиды.
toltek, создай новый сайт с другого акка.
тест математической капчи
Спасибо, правда пока непонятно как нужные картинки в фб вставлять. у меня почему-то он счетчики показывает(
У меня получилось!!! У меня теперь такая же кнопка к каждому посту. Правила через single.php Спасибо))
супер
script src=»http://connect.facebook.net/ru_RU/all.js#xfbml=1″
просто укажите язык ru_RU и будет вам и JS по совеццки 😉
Пришла и мне пора поставить эту кнопку 🙂 Благодарю за инструкции
Да, и я поставил. только не потестить особо, в фейсбуке полно коллег по работе 🙂
Если брать код кнопки на сайте фейсбук, то надписи «наравится» и «поделиться» будут отображаться английскими словами (like и share). Чтобы из русифицировать найдите в строчке кода en_US и замените на ru_RU
После этого слова станут на русском.
Если скрипт XFBML вставить вниз страницы, то при нажатии на кнопку в Chrome появляется пустое место внизу страницы. В других браузерах это пустое место появляется, но сразу исчезает. Кто-нибудь это исправлял?
А у меня на сайте счетчик работает а на фейсбук статистика не передается… Создатели статьи, с такой проблемой сталкиваются многие пользователи — напишите пару строк в своем топике
А у меня выдал совсем другой код с фреймом (вернее про фрейм там вообще ничего не сказано). Может уже изменились настройки? Так и не поняла какой код взять и как установить, чтобы был после каждой статьи по всему сайту. Подскажите.
Установили код на сайт, не виден(
А как сделать чтобы эти кнопки отображались справа от текста статьи?
<div align=right>…</div>
А если так?
Вот ещё вариант: http://www.likebtn.com