Миниатюры изображений — очень полезная возможность блога WordPress. Они необходимы для показа анонсов записей блогов во многих темах и для ряда плагинов. Однако некоторые темы показывают в записи и миниатюру, и основную картинку. Они идентичны, отличаются лишь размерами, и это, согласитесь, выглядит не очень красиво. Некоторые темы даже на главной странице отображают и миниатюру, и первое изображение.

Я столкнулась с этой проблемой, когда настроила мобильную тему для блога. С темой Frontier, которую я использую как основную, таких проблем не возникает, а вторая тема, увы, отличается тем, что отображает по два изображения к каждой записи и на главной, и на странице записи.
Существует три способа скрытия миниатюры из записей:
- изменения в коде применяемой темы;
- плагин;
- изменение CSS-стиля существующей темы.
Есть, конечно, еще один способ, радикальный, — замена темы, но меня этот способ не устроил. Я полностью довольна выбранной темой, ее надо лишь немного подправить.
Для первого способа требуется залезть в код темы и подправить его. Для этого надо удалить или закомментировать часть кода в файле, который отвечает за вывод поста. Обычно это single.php, либо content.php. Необходимо найти блок, отвечающий за показ миниатюры. В случае темы Hemingway это if ( has_post_thumbnail() ): … endif;. Однако делать это можно только тем, кто хорошо разбирается в коде WordPress. И желательно создать дочернюю тему: если уж портить код, так код дочерней темы. Если вы имеете о написанном в этом абзаце поверхностное представление, не повторяйте это в домашних условиях, лучше воспользуйтесь другими способами.
Можно установить плагин, например, Hide Featured Image. Для этого необходимо в админке своего блога зайти в «Плагины» — «Добавить новый» и вбить в строку поиска название нужного плагина. Плагин Hide Featured Image настраивается легко, проблем не должно возникнуть. Плагин будет выполнять роль костыля, который запретит вывод на экран ненужного вам фрагмента. Достоинство этого способа состоит в его легкости даже для начинающих блогеров, недостаток — возможно небольшое замедление загрузки страниц блога.
Третий способ предполагает небольшое изменение CSS-стиля блога. Переходим в настройки блога: «Внешний вид» — «Настроить» — «Дополнительный стили».
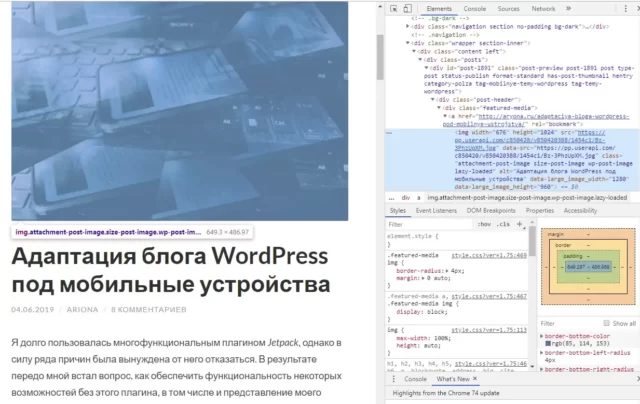
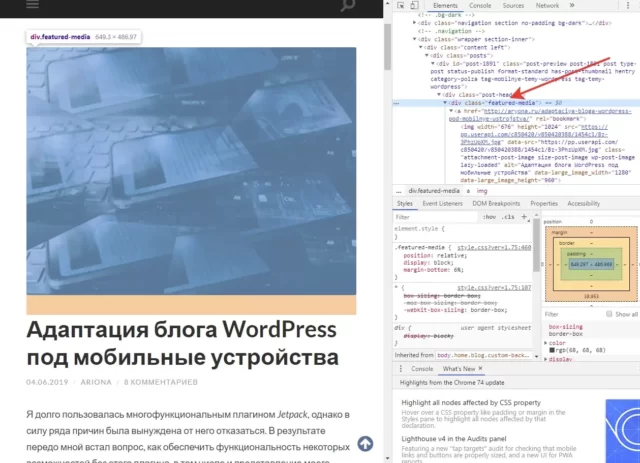
Теперь нужно найти, что же именно нужно изменить в стиле. В новой вкладке открываем свой блог, кликаем правой кнопкой мышки по миниатюре и в появившемся меню выбираем «Просмотреть код», либо «Исследовать элемент», в зависимости от того, каким браузером вы пользуетесь.

Голубым цветом подсвечен исследуемый элемент. Нам нужно найти класс контейнера <div>, в который заключен вывод миниатюры. Вот он, чуть выше. У темы Hemingway это <div class=»featured-media»>

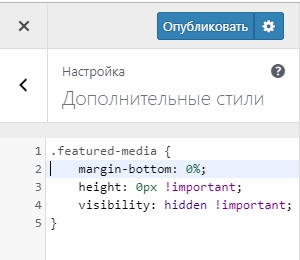
Теперь возвращаемся на предыдущую вкладку и добавляем в дополнительные стили следующее (featured-media заменить на свой класс!):
.featured-media {
margin: 0;
height: 0px !important;
visibility: hidden !important;
}
Вот и всё. Вывод миниатюры вместе с основным изображением больше вас не огорчает. Атрибут visibility: hidden скрывает объект. Атрибут height: 0 задаёт нулевую высоту объекта, а атрибут margin: 0 удаляет ненужные отступы, если они были заданы в CSS темы. Два последних атрибута необходимы, чтобы не осталось нелепого пустого места на месте миниатюры.



СПАСИБО!
Увы, с темой MoreNews это не сработало, менял на классы «post-thumbnail full-width-image» и «read-img pos-rel» — ни один ни другой, не оба вместе не сработали…
Ура!!! Заработало!!! Огромная благодарность!!!